На данный момент мне показался очень удобным он-лайн сервис для изучения HTML CSS JavaScript от https://www.w3schools.com/. Одновременно его можно использовать как хостинг для небольших персональных сайтов.
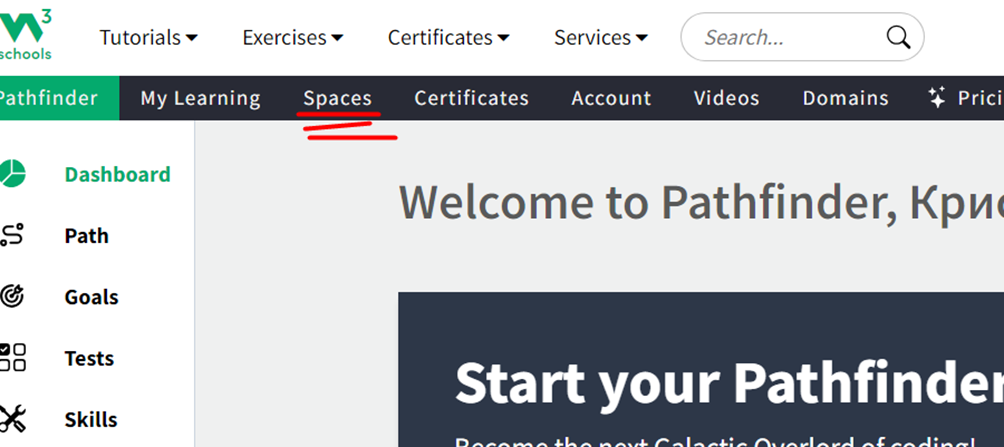
Зайти с аккаунтом Google или зарегистрироваться https://profile.w3schools.com/ Дальше сразу перейти на вкладку Spaces.

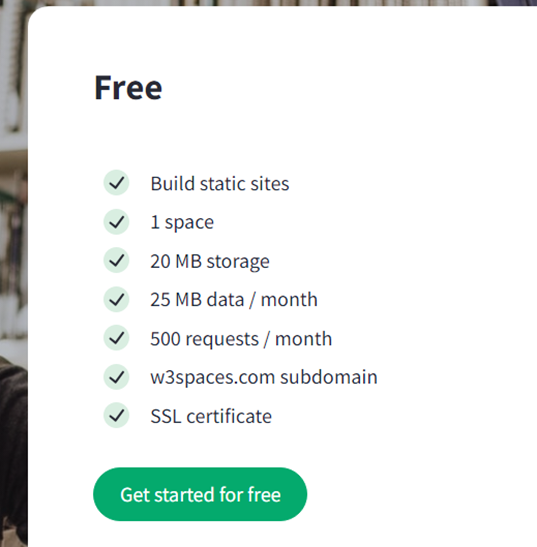
Выбрать план Free. Что меня обрадовало, что ssl сертификат тоже прилагается бесплатно.

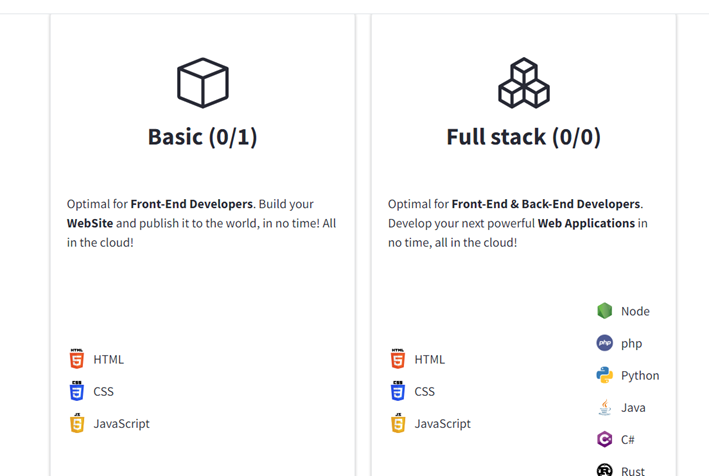
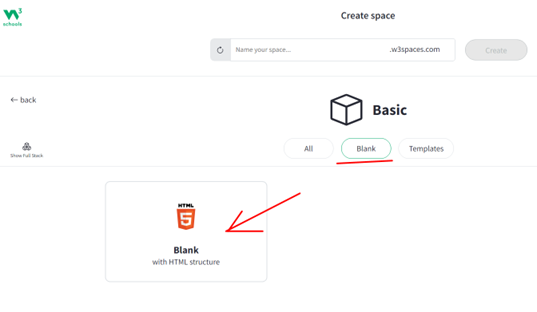
Дальше нам предложат выбрать среду разработки. На самом деле можно будет переключиться при желании. Если вы начинаете изучать HTML, То нужно выбрать базовый уровень, конечно. Так будет намного понятнее и удобнее.

А дальше вам предлагают выбрать один из шаблонов или создать пустой HTML файл с базовой структурой. Для начала лучше выбрать пустой файл, конечно.

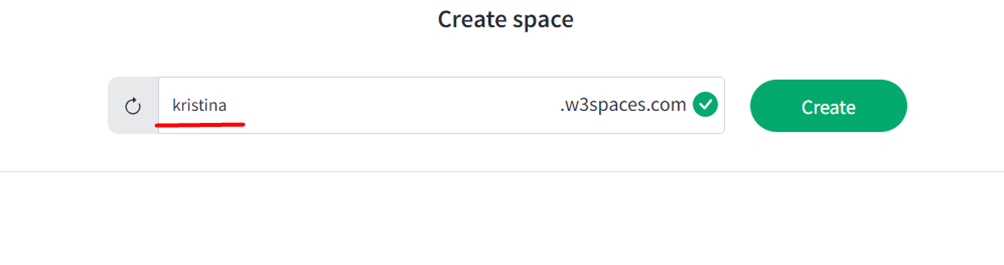
Выбираем и вверху нам предлагают указать имя для вашего виртуального пространства. Это не что иное, как домен, то есть адрес в Интернете.

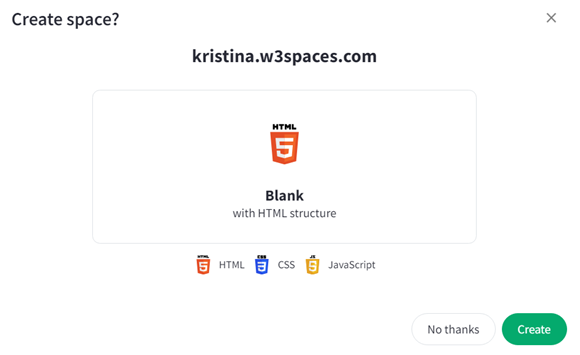
Имя домена может состоять только из букв латинского алфавита или цифр. Регистр букв, то есть большие они или маленькие, не имеет значение. Пробелы и знаки препинания нельзя использовать. Нажимаем кнопку Создать. Нас опять спрашивают, создать ли пространство? Нажимаем опять создать.

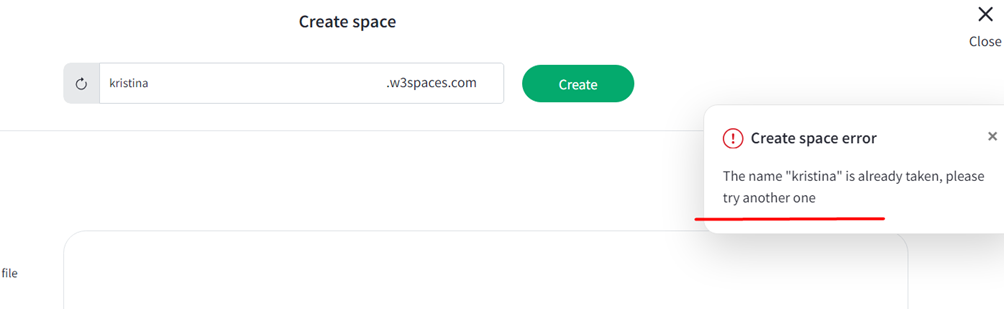
К сожалению, если имя занято, нам укажут об этом только здесь, а не раньше.

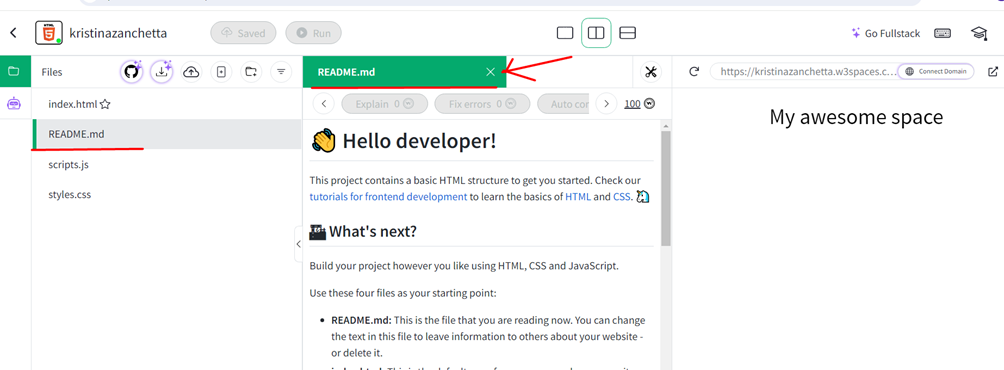
Со второго раза у меня получилось. Вуаля, мы находимся на нашем виртуальном диске. По умолчанию, у нас разработчика (так называется среднее окошко) открыт файл Redmi.md. Можно нажать на крестик и закрыть его.

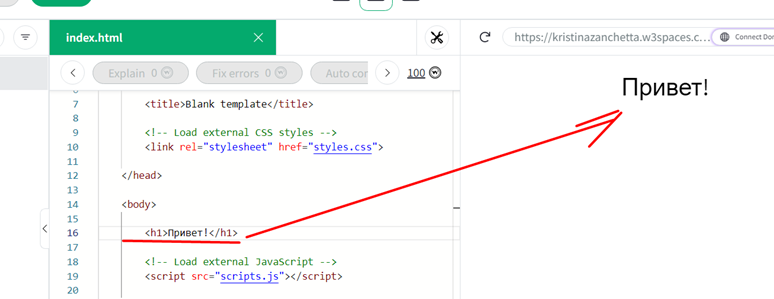
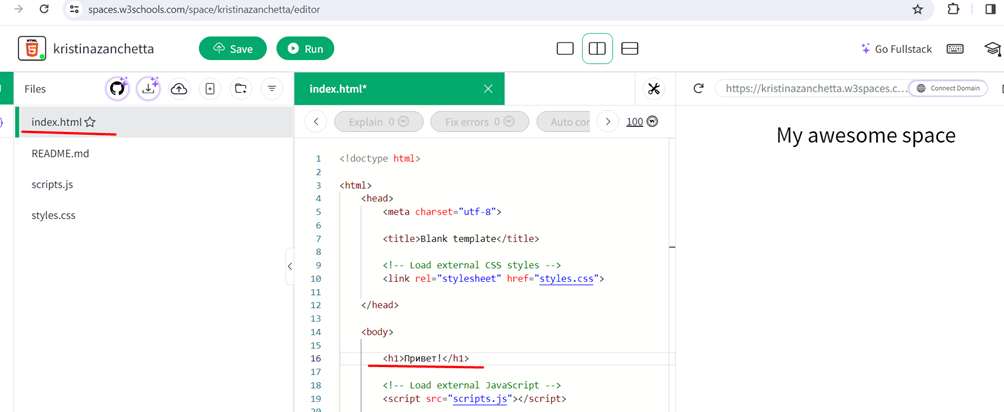
Слева можно выбрать файл для редактирования. Если выбрать Файл index.html, то можно отредактировать заголовок. Но почему справа заголовок остается прежним?

Нажмите кнопку Save, чтобы сохранить изменения, а потом Ran, чтобы обновить результат.

Ура! Наш заголовок изменился. Хорошее начало!