Итак, тема Barrio предлагает нам несколько вариантов выбора для шрифтов основного текста и заголовков.
Но как всегда, ни один из предложенных вариантов меня не устроил, поэтому пришлось выбрать на ресурсе и подключить свои шрифты и задать им основные стили.
Процесс неплохо описан в официальной документации, поэтому мой урок является переводом источника.
На ресурсе google fonts я выбрала шрифт Ubuntu для всех элементов текста.
В папке с темой я начну с файла stud2020.theme.
Здесь меня интересует функция:
function stud2020_form_system_theme_settings_alter(&$form, FormStateInterface $form_state) {
$form['components']['navbar']['bootstrap_barrio_navbar_top_background']['#options'] = [
'bg-primary' => t('Primary'),
'bg-secondary' => t('Secondary'),
'bg-light' => t('Light'),
'bg-dark' => t('Dark'),
'bg-white' => t('White'),
'bg-transparent' => t('Transparent'),
];
$form['components']['navbar']['bootstrap_barrio_navbar_background']['#options'] = [
'bg-primary' => t('Primary'),
'bg-secondary' => t('Secondary'),
'bg-light' => t('Light'),
'bg-dark' => t('Dark'),
'bg-white' => t('White'),
'bg-transparent' => t('Transparent'),
];
}
Перед последней фигурной скобкой вставляем вот такую строчку:
$form['fonts']['fonts']['bootstrap_barrio_google_fonts']['#options']['ubuntu'] = 'Ubuntu';
А после еще целую функцию:
function stud2020_preprocess_page(&$variables)
{
$fonts = theme_get_setting('bootstrap_barrio_google_fonts');
if ($fonts) {
$variables['#attached']['library'][] = ( $fonts == 'ubuntu' ? 'stud2020' : 'bootstrap_barrio' ) . '/' . $fonts;
}
}
Обратите внимание на имя переменной ubuntu и имя темы stud2020. У вас это будут собственные значения.
Теперь в папке темы я открываю файл stud2020.libraries.yml и добавляю раздел #Fonts для подключения шрифтов. В файлах yml пробелы и пустые строки имеют важное значение, поэтому будьте внимательны. Я добавила #Fonts после раздела color:
# Fonts
ubuntu:
version: VERSION
css:
component:
fonts/ubuntu.css: {}
//fonts.googleapis.com/css?family=Ubuntu:300,400,500,700,300italic,400italic,500italic,700italic: {}
Обратите внимание на имя переменной и на синтаксис подключения шрифтов с разными начертаниями и пробелами в названиях.
И последним этапом создаем в папке с темой папку fonts, а в ней файл ubuntu.css, что соответствует имени нашей переменной, и в этом файле указываем стили для заголовков и текста.
Пример моего файла:
h1,
h2,
h1 a,
h2 a {
font-family: 'Ubuntu', sans-serif;
font-weight: 400;
color:#2eb2c1;
}
h4,
h5,
h6 {
font-family: 'Ubuntu', sans-serif;
font-weight: 400;
color:#207C87;
}
h3,
h3 a {
font-family: 'Ubuntu', sans-serif;
font-weight: 400;
color:#248E9A;
}
body,
p,
a,
li {
font-family: 'Ubuntu', sans-serif;
}
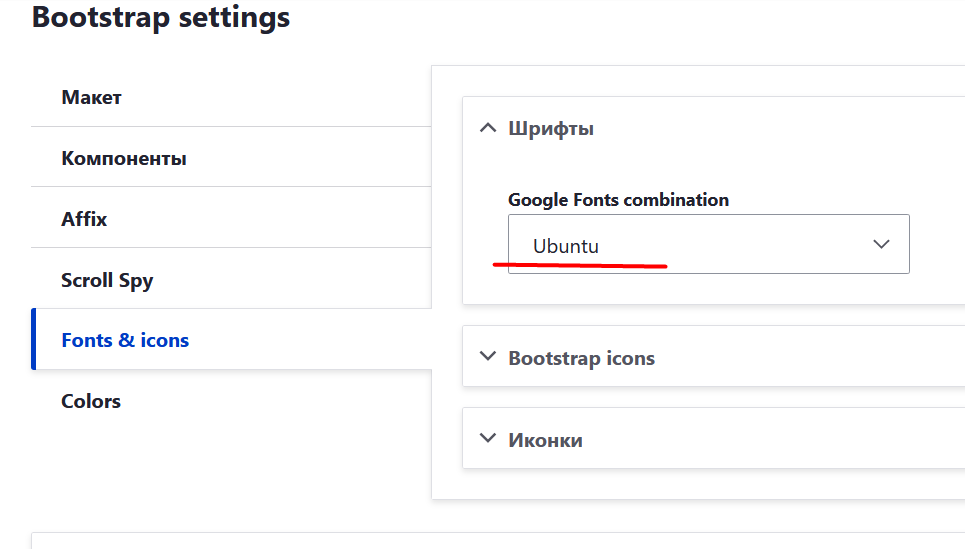
Теперь очищаем кэш сайта, идем в настройки нашей темы и выбираем нужный шрифт.